Concevoir des CTA e-commerce qui convertissent

Concevoir des CTA e-commerce qui convertissent
Première règle d’une bonne conception UX : chaque page doit avoir un objectif principal
Si vous ne pouvez pas répondre, pour une de vos pages, à la question : « Quelle est la chose que je veux que l’utilisateur fasse sur cette page ? ». Vous pouvez probablement améliorer son efficacité.
La quasi totalité des sites d’e-commerce sont dotés d’un ou plusieurs tunnels de conversion (entonnoir). Les Call To Action (CTA) sont les points d’entrée de ces tunnels de conversion. Dans le même temps, les CTA apportent des services aux visiteurs et permettent l’atteinte des objectifs du e-commerçant, tant au niveau de la relation client que de la conversion. C’est pour ces raisons que ce sont des éléments clés de la conception UX. Ils ont sans doute plus d’importance dans le monde du commerce électronique que partout ailleurs, car un parcours utilisateur réussi a une valeur monétaire.
Cet article vous guidera à travers les quatre tunnels de conversion principaux (atterrissage, recherche, produit, panier) et vous indiquera comment créer des incitations à l’action efficaces pour chaque page. Si vous voulez vous assurer que votre dispositif est efficace, lisez la suite.
Atterrissage : guidez vos visiteurs vers votre tunnel de conversion principal
Une page d’accueil ou une page de destination ont deux objectifs clairs :
- Présenter rapidement l’objet du site
- Amener les utilisateurs à passer à l’étape suivante > achat, réservation, etc.
Afin de réaliser ce deuxième objectif, vous devez mettre en place le premier CTA de manière optimale.
N’utilisez pas de formulation générique comme « Voir plus » pour vos CTA primaires.
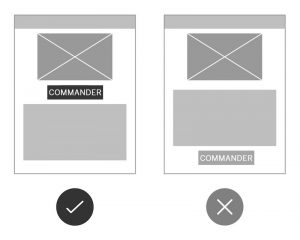
Un CTA primaire efficace devrait être un bouton dans une couleur contrastante avec votre couleur principale pour qu’il se démarque (souvent prévu dans votre charte graphique). Ce type de CTA primaire devrait idéalement être utilisé qu’une seule fois par page. Il devrait aussi être sur le même modèle pour toutes les pages du site, afin que les utilisateurs puissent facilement le reconnaître. Sur la page de destination seront présentées à l’utilisateur, les éléments à surveiller sur le reste de votre site Web.
Dans la plupart des cas, votre CTA amène les internautes vers une page de recherche, où ils peuvent parcourir une sélection de produits correspondant à leur recherche. Le CTA devra annoncer clairement l’action qu’il déclenche, comme « Acheter maintenant » ou « Rechercher ». Il faut le plus possible, éviter les termes génériques comme « Voir plus ».

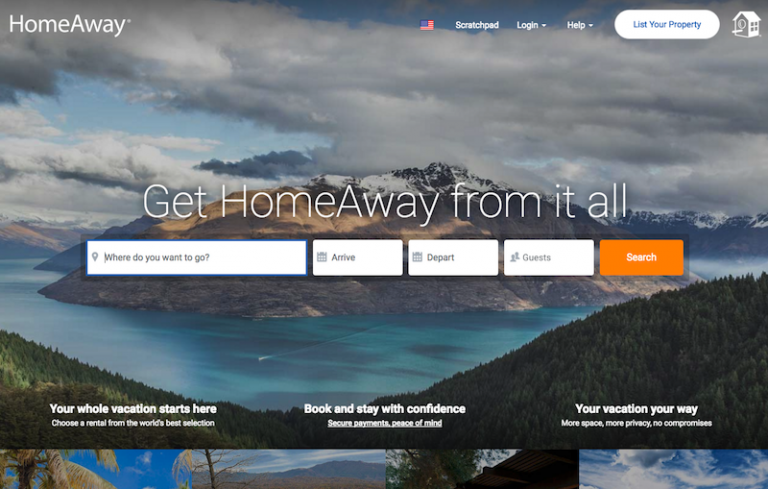
La page de destination HomeAway présente une couleur CTA qui n’est utilisée nulle part ailleurs sur la page.
Si l’utilisateur doit entrer des paramètres pour sa recherche (comme le lieu et les dates d’un voyage), le CTA peut faire partie d’un module, mais il doit tout de même se démarquer avec un espace libre autour de lui.

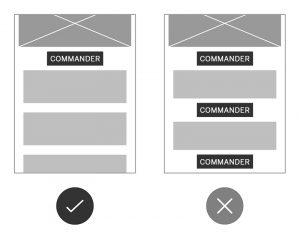
Ne répétez pas vos CTA, chaque lien répété augmente la complexité de votre page
Si vous avez décidé que votre CTA le plus important consiste à inviter vos visiteurs à effectuer une recherche, il peut être tentant de le répéter plusieurs fois. Mais avec chaque lien supplémentaire, vous perdez en clarté. Chaque lien répété augmente la complexité de votre page, ce qui rend votre site plus difficile à lire et à utiliser pour vos visiteurs.
La tentation d’augmenter les CTA publicitaires peut être forte, mais il est préférable à long terme de simplifier votre page de destination et de créer une incitation à l’action principale claire.

Recherche : Tous les CTA sont-ils requis ?
Une page de recherche efficace permet aux utilisateurs d’accéder facilement à une gamme de produits, d’avoir suffisamment d’informations et d’options pour les comparer et décider d’en savoir plus. Puisque c’est une page avec beaucoup de liens de produits, elle disposera beaucoup de CTA.
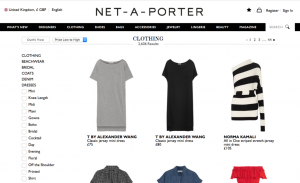
Si votre site e-commerce contient des images de produits sur la page de recherche, il n’est pas nécessaire de demander aux CTA d’ « Afficher le produit ». Il est entendu que les titres et les images des résultats de recherche mènent vers les fiches produits correspondantes.
En effet, prenons le cas de recherches Google, les résultats n’ont pas besoin de CTA « Voir le site » ou « Voir le produit » pour que le visiteur sache où il va arriver en cliquant. Un CTA par résultat ne sera donc pas nécessaire et risquerait de gêner la lecture et surcharger la page inutilement.

Le site Net-a-Porter montre bien que les CTA ne sont pas nécessaires pour chaque résultat de recherche.
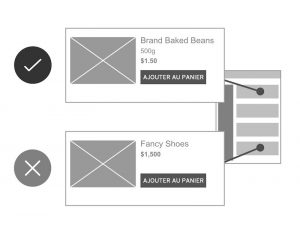
Cependant, sur certains sites Web un bouton « Ajouter au panier » ou « Commander » est proposé pour chaque produit, d’une liste de résultats de recherche.
Avez-vous besoin de CTA sur chacun de vos résultats de recherche, ou seulement de CTA sur la page du produit ?
Pour déterminer si votre site en a besoin, vous pouvez-vous poser les questions suivantes :
- Les produits que vous vendez sont-ils souvent achetés par vos visiteurs ?
- Vos visiteurs ont-ils tendance à commander plusieurs produits différents à la fois ?
Si la réponse à ces questions est oui, il est recommandé d’utiliser un CTA « Ajouter au panier » au niveau de chaque produit, lors de la recherche. Les sites Web de supermarchés sont de bons exemples de sites qui ont besoin de cette fonctionnalité, contrairement aux marques de luxe où les visiteurs ont besoin d’étudier en détail le produit avant d’acheter.

Produit : Facilitez l’achat
La fiche produit doit atteindre les objectifs suivants :
- Présenter le produit (généralement à travers des visuels et/ou des vidéos)
- Détailler les caractéristiques et les spécifications techniques
- Rassurer les utilisateurs à travers des avis et/ou certifications
- Donner un accès rapide à la mise au panier
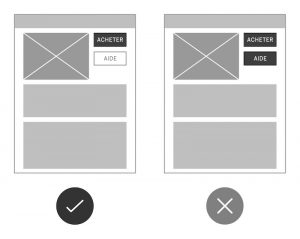
Le CTA principal sera le bouton de mise au panier, invitant à l’achat. D’autres CTA secondaires joueront un rôle tout aussi important pour la rétention du visiteur (diminuer le taux de rebond), la réassurance et finalement la mise au panier. Par exemple : une invitation à poser ses questions à un conseiller, un push marketing promotionnel, une invitation à être rappeler, etc.

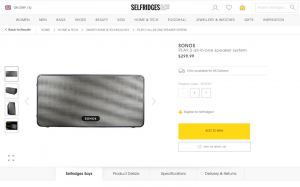
Les pages produits de Selfridges comportent un CTA principal incontournable
(et un CTA secondaire)
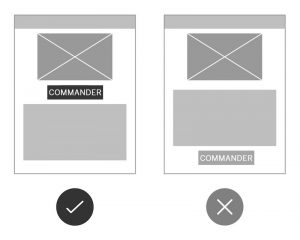
Le CTA principal ne doit pas être mélangé et ne doit pas perturber la lecture de la page. Il ne faut pas non plus prioriser les autres CTA sur la page (comme ajouter un produit à une liste de souhaits). Si le CTA principal est positionné en évidence, il n’a pas besoin de suivre la navigation du visiteur, en navigation flottante.
Vous devez éviter de désactiver ou de griser ce bouton, même si vous souhaitez une action de la part de vos utilisateurs, comme sélectionner une taille en premier par exemple. Les utilisateurs risquent de penser qu’ils ne peuvent pas l’acheter. Si vos utilisateurs cliquent sur le bouton sans sélectionner une taille requise, vous devez ouvrir le sélecteur de taille avec une explication. Quand un produit est en rupture de stock, vous pouvez remplacer le CTA par un lien vers un formulaire de contact afin qu’il puisse demander à être averti quand il sera de nouveau disponible.

Produit : Alternatives secondaires à l’achat
Vos visiteurs, même s’ils aiment un produit, peuvent ne pas être encore prêts à acheter. Ceci est particulièrement vrai si c’est un produit coûteux ou qui nécessite l’approbation des autres avant l’achat. Plutôt que d’avoir seulement le choix entre acheter ou quitter le site, il est préférable d’avoir un CTA secondaire plus souple qui ne soit pas en conflit avec le CTA primaire.
C’est là que des dispositifs comme des listes de souhaits peuvent être utiles. L’utilisateur est peut-être encore en phase de recherche, auquel cas il peut être utile d’ajouter des éléments à une liste pour plus tard. C’est aussi une bonne raison pour demander leur adresse email, ce qui signifie que vous pouvez leur rappeler de revenir plus tard.
Une autre option secondaire et qui a fait ses preuves est un CTA qui propose au visiteur de poser ses questions ou mieux de parler avec un conseiller ou un expert. De cette façon, vous pourrez rattraper un visiteur sur le point de partir, car indécis, en répondant à ses questions et en levant ses freins. Cela pourrait se faire via une conversion par chat, chatbot, call back, courrier électronique, etc.

Panier : Gardez les CTA identiques
Un tunnel d’achat est le lieu où les visiteurs vous donnent leurs informations personnelles et de paiement pour effectuer un achat. Il s’agit essentiellement d’un exercice de remplissage de formulaire, et une bonne vérification des données est sans douleur et ne pénalise pas l’expérience de l’utilisateur.
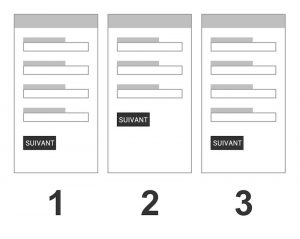
Les CTA gagnent en importance à mesure que l’entonnoir du tunnel de conversion se rétrécit. Si vous avez un tunnel en plusieurs étapes, les CTA doivent être constants sur chaque page (apparence, libellé et position). Si les deux premières étapes utilisent le mot « Suivant » ou « Continuer », vous devrez garder le même terme pour les étapes suivantes. Le visiteur est guidé par ces CTA.
Vous pouvez préciser pour chaque CTA le contenu de l’étape suivante («Continuer vers les détails de paiement») ou ajouter une explication supplémentaire en dessous. Cela rassurera vos visiteurs et les impliquera davantage pour une saisie correcte des informations. Vous pourriez augmenter de 25% la conversion d’une étape de paiement, en uniformisant un CTA d’apparence, de libellé et/ou de position différente.
L’exception est le bouton final pour finaliser la transaction (le paiement), en particulier si vous envoyez des utilisateurs vers un autre site. Pour préparer votre visiteur, vous devez annoncer l’étape de paiement externe, afin qu’il ne soit pas surpris quand cela arrive et abandonne la transaction.

En résumé
La clé pour de bons CTA, quelque soit le type, est un wording qui décrit clairement l’action qui découlera du click sur celui-ci. Ceci est particulièrement important pour les principaux CTA qui guident les utilisateurs vers l’achat.
Quand il s’agit de tunnels de conversion de commerce électronique standard, 3 des 4 étapes (atterrissage, produit, achat) devraient avoir seulement 1 action primaire. La seule exception est la page de recherche, qui peut contenir plusieurs liens, selon le nombre de résultats. Un grand nombre d’incitations à l’action principale seraient déroutantes pour le visiteur et inutile, à moins que votre recherche ne soit facilitée par un raccourci vers « Ajouter au panier ».
Si vous constatez sur votre site la répétition de CTA sur certaines pages, dans le but d’augmenter les conversions, essayez plutôt d’améliorer la conception du CTA et de n’en conserver qu’un seul. Rendez-le plus grand, mettez plus d’espace autour et rendez-le incontournable.